Der Trick hinter dem Welleneffekt
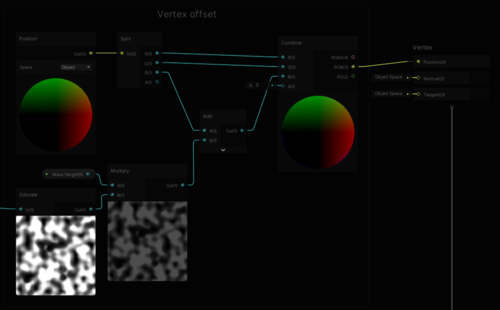
Da wir nun wissen, dass wir mit einem Vertex-Shader die einzelnen Punkte beliebig verschieben können, müssen wir dies nur noch dem Shader mitteilen.
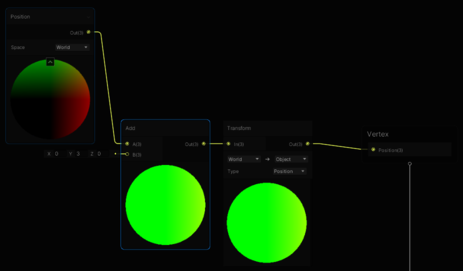
Mit Shadergraph geht das ganz leicht, indem wir zur aktuellen Position der Vertices einfach etwas hinzufügen und diesen Wert dann für das Objekt umwandeln.
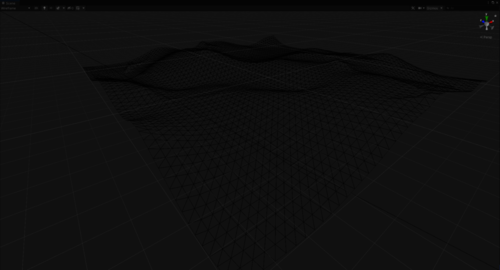
Wir haben unser Objekt nun um drei Einheiten nach oben verschoben.
Insgesamt ist dieser Effekt jedoch noch recht unspektakulär.
Mehrere Noise-Ebenen überlagern
Wir können zwar direkt ein einzelnes Noise-Muster für unsere Wellen benutzen, das Ergebnis ist jedoch immer noch nicht so richtig beeindruckend.
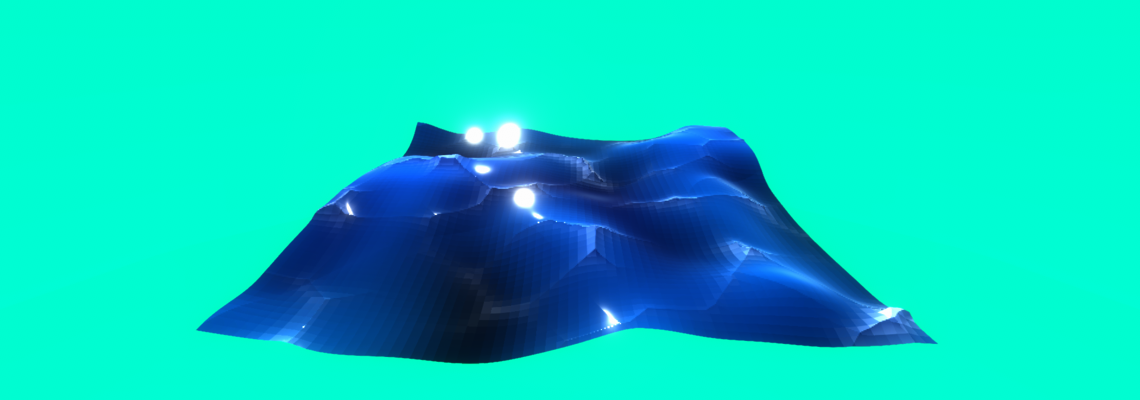
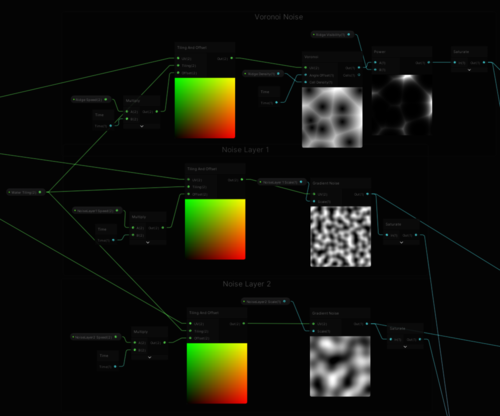
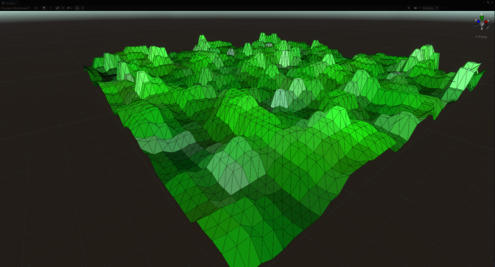
Der Trick liegt darin, die verschiedenen Muster zu überlagern. Für dieses Beispiel benutzen wir drei Ebenen.
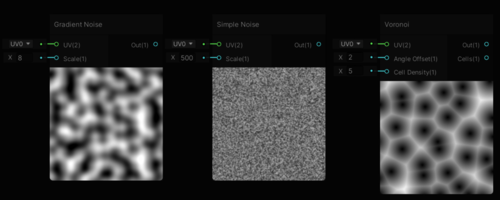
Zwei Gradient-Noise-Muster mit verschiedenen Größen und ein Vornoi-Noise-Muster, das später die weißen Kanten von bspw. brechenden Wellen darstellt.
Nun heißt es alles zusammenmischen
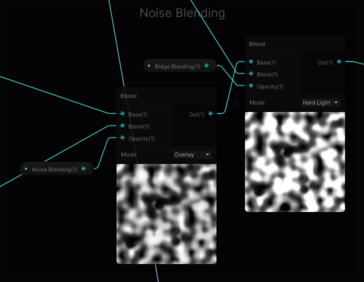
In Shadergraph gibt es die Funktion "Blend", mit der wir unsere Noise-Muster vermischen können. Wenn wir unsere beiden Muster eingeben, vermischt die Blend-Funktion diese um dem Wert einer Zahl.
Wir mixen nun zuerst die zwei Gradient-Noise-Muster und vermischen dieses neue Muster dann mit dem Voronoi-Muster.
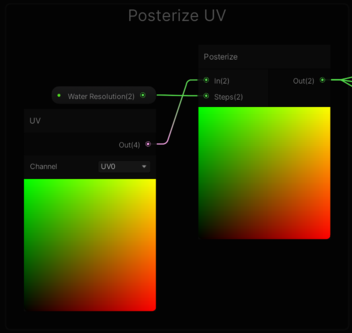
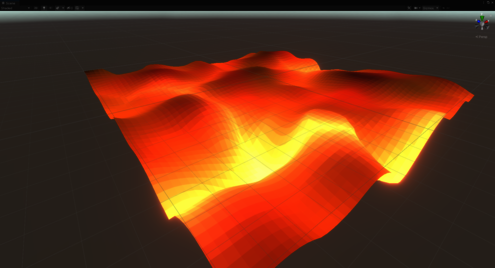
UVs "verpixeln"
Um den Effekt zu erzeugen, dass unser Wasser aus Voxel (3D-Pixeln oder auch Würfeln) besteht, können wir die Texturkoordinaten vor dem Übergang in die Noise-Muster kacheln. .
Alternativ kann dieser Teil auch entfallen, z. B. wenn Sie "normales" Wasser lieber mögen.
Water Resolution hat jeweils eine X- und eine Y- Koordinate. Hier können wir Auflösungen wie "32 x 32, 64 x 64" oder auch "2048 x 2048" eintragen.
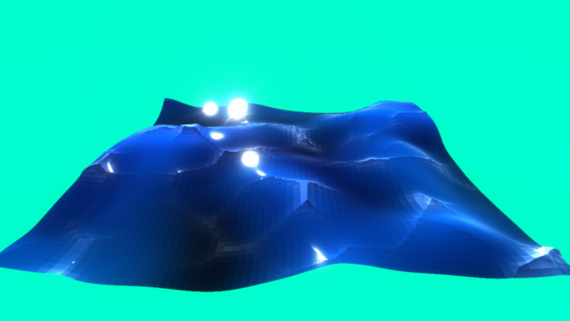
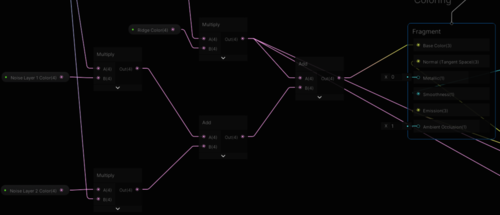
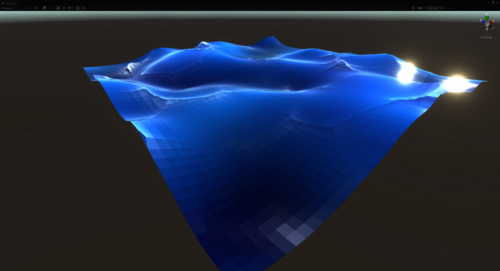
Reflexionen für den letzten Feinschliff
Um unser Wasser noch etwas zu optimieren, eignen sich Reflexionen sehr gut.
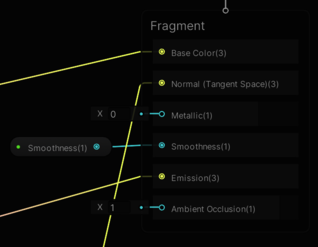
Normal Maps
Normal Maps sind Texturen, die die Lichtberechnung beeinflussen. Sie dienen dazu, einem Objekt mehr Details zu verleihen, ohne jedoch die Anzahl an Polygonen zu erhöhen.
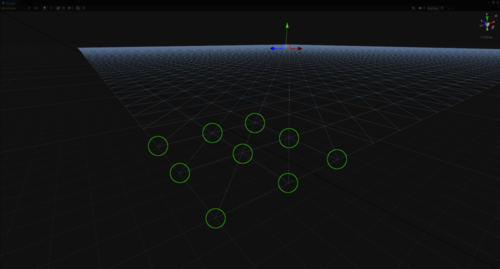
Polygone sind die Dreiecke zwischen unseren Vertices. Je mehr wir davon haben, desto höher wird die Auflösung, aber auch der Rechenaufwand.
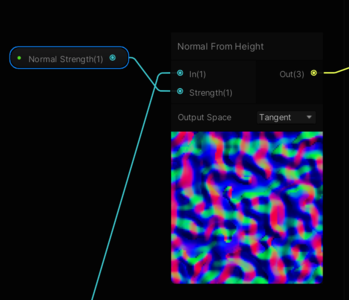
Normal Maps erzeugen mit Shadergraph
Um nun passende Reflexionen zu erzeugen, kopieren wir einfach den gesamten Teil der Noise-Muster-Berechnung ohne das "Verpixeln" und packen den Output in die "Normal From Height"-Funktion.
Wir hoffen, unser Blogbeitrag zur Erstellung eines Voxel-Wasser-Shaders war interessant für Sie. Vielleicht haben Sie ja auch nützliche Anregungen für Ihre eigene Arbeitspraxis gewonnen.